Adding colors from Darcy Sample to Swift Playgrounds
Product |
Darcy Sample |
|---|---|
Category |
Sharing |
Last Updated |
|
You can quickly add colors from Darcy Sample to your Swift Playground projects by generating UIKit/SwiftUI compatible code.
-
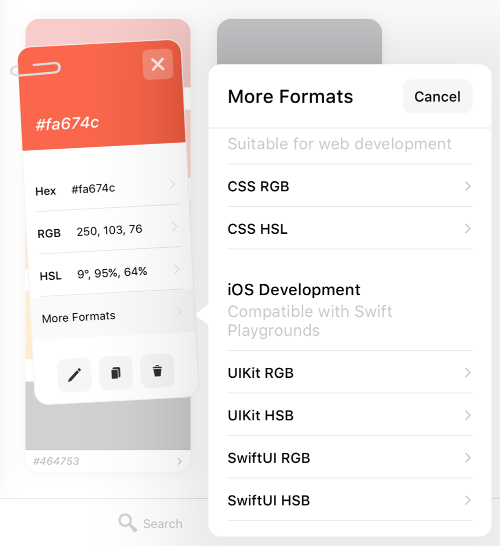
In Darcy Sample, find the color you wish you add to your project and tap it to reveal it's color card.
-
Tap "More Formats" and scroll down to find the UIKit/SwiftUI formats.
- If you're creating a project with UIKit, tap the "UIKit RGB" format.
- If you're creating a project SwiftUI, tap the "SwiftUI RGB" format.

-
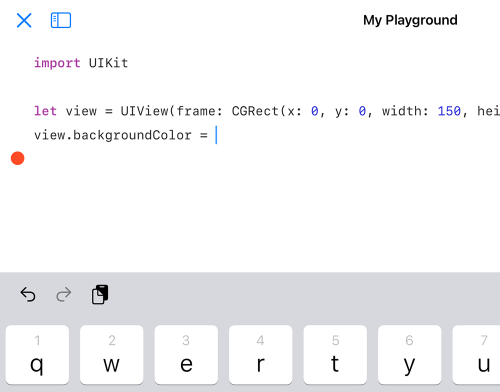
In Swift Playgrounds, paste (either tap the paste icon above the on-screen keyboard, or press ⌘+V with an attached keyboard) where the Swift code for the color is needed.

-
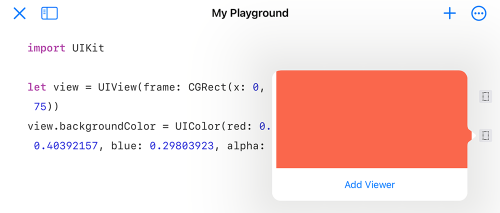
The Swift code for the color will be added.